January 23, 2018
How To Make Your Website Mobile Friendly
“According to Google, 61% of users will not return to a site if they had trouble accessing it from their phones.”
Having a mobile-friendly website is not just a good way to improve the experience - it’s now a prerequisite to reach maximum users. While mobile users prefer accessing sites from their smartphones, they also expect a smooth user experience optimised specially for their devices.
Since 2015, Google uses mobile-friendly sites as a signal for ranking. This means that if a website is not mobile-friendly, it will go down in search engine rankings.
The above mentioned points lay emphasis on the fact that businesses at present times must not only have a professional, user-friendly website, but it should also be compatible with a varied range of mobile devices.
 Source: Stack Overflow[/caption]
Source: Stack Overflow[/caption]
 Source: Picobarn[/caption]
Source: Picobarn[/caption]
 Source: geekdesigns.com[/caption]
Source: geekdesigns.com[/caption]
 Source: SEOPressor[/caption]
Making a website mobile-friendly may require some investment on your part, but witnessing the vast increase of mobile users, it can be easily concluded to be a worthy investment. If you want to know more about how to make your website mobile-friendly, send us a message and we will get back to you.
Source: SEOPressor[/caption]
Making a website mobile-friendly may require some investment on your part, but witnessing the vast increase of mobile users, it can be easily concluded to be a worthy investment. If you want to know more about how to make your website mobile-friendly, send us a message and we will get back to you.
Here are some tips that can help your website become mobile-friendly -
1. Create a mobile version of the website
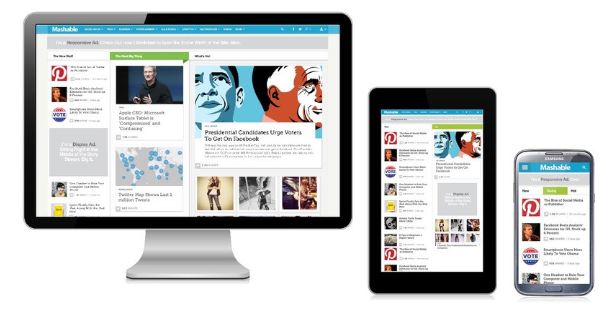
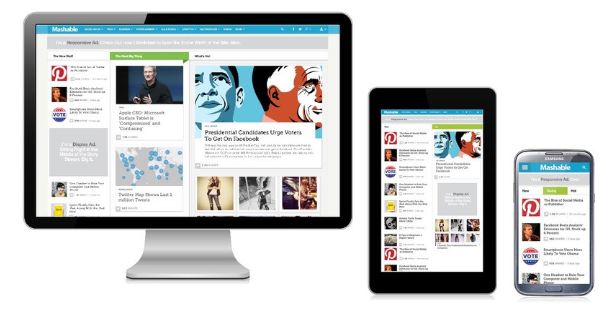
The fastest way of making a website mobile friendly is by creating a mobile version of the existing desktop site. There are several conversion platforms available that can help to create a mobile version. While this may seem to be a simple solution, maintaining both websites separately leads to more time, effort and resource costs. It may also get difficult to keep both sites updated simultaneously because users may not appreciate having less information or content on one version compared to the other. [caption id="attachment_7265" align="aligncenter" width="616"] Source: Stack Overflow[/caption]
Source: Stack Overflow[/caption]
2. Keep the Design simple
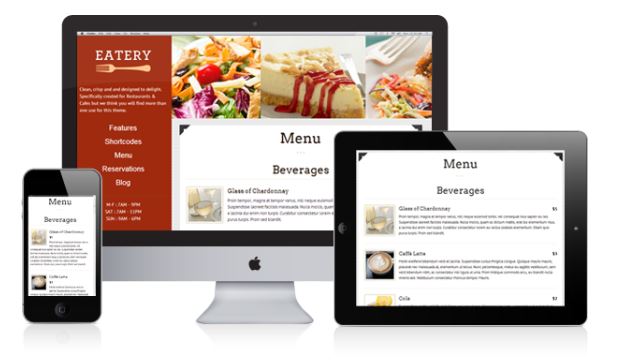
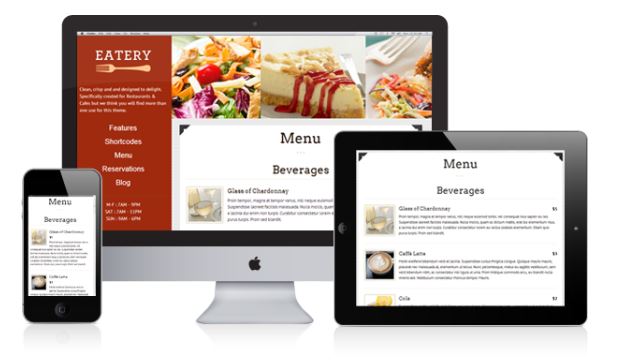
A simple website design ensures that it works just as well on a mobile device as it does on the desktop version. It is a known fact that if design elements are too large or complicated, the website inevitably gets slower when operated from a mobile device. This can be a big disadvantage as every user wants quick results. Simple designs also help to garner and keep the attention of users. Most mobile users have a very short attention span and a simple website design will keep such users focused on the content, which is much more valuable than spending time on a complex design theme. [caption id="attachment_7264" align="aligncenter" width="619"] Source: Picobarn[/caption]
Source: Picobarn[/caption]
3. Ensure that you use Javascript / CSS / Image files
Java, along with CSS and image files are the main elements that form the backbone of a mobile-friendly site. When you build a website, be it for desktop or mobile, it should be universally compatible, meaning that it should work on every type of device that is used by users in different parts of the world. For this reason, use software and coding that are universally accepted. If you make something specialized, there are chances that it may not be compatible everywhere.4. Optimize your image sizes
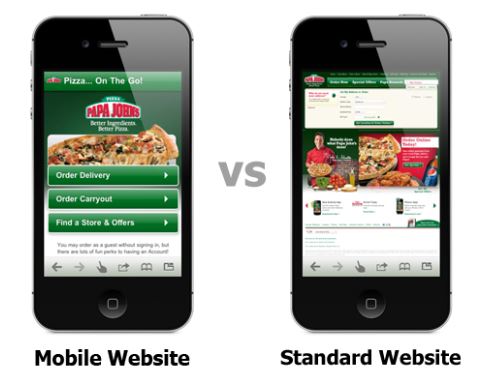
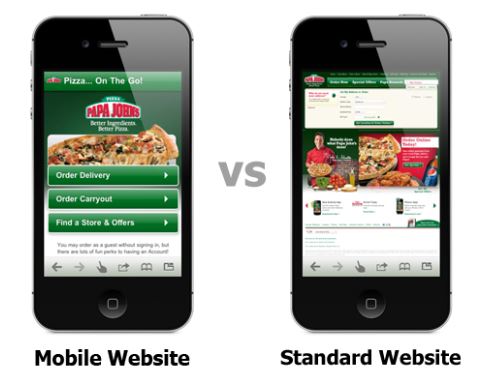
When it comes to viewing on mobile devices, create images in the smallest size possible without compromising on the quality so that it is clear and crisp for mobile viewing. This is because in mobile devices, the bandwidth is much smaller when compared to a desktop/laptop, and therefore images take more time to load. Remember that keeping a website mobile-friendly is not just about a good site design, it is all about improving the user’s experience. The loading time of images is a very big part of that experience. Shrinking image files not only requires less mobile data, but it also helps in loading the page faster, and both these things help create a positive user experience. [caption id="attachment_7262" align="aligncenter" width="493"] Source: geekdesigns.com[/caption]
Source: geekdesigns.com[/caption]
5. Keep standard fonts
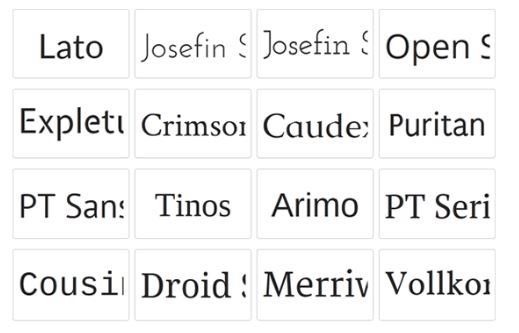
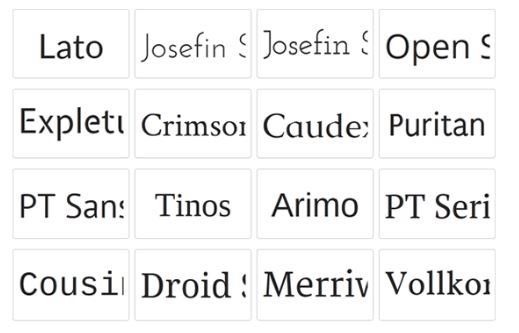
It is true that custom or creative fonts help a website look nice and attractive, but every font may not be supported in the mobile device of every user. If users are advised to download a new font so that they can freely experience your website, a majority of people would not bother doing so, and move on to some other website. It is therefore, better to use standard fonts as far as possible. Another important thing to keep in mind is that some fonts may be hard to read at a different or smaller size, so ensure that you get readability tested before final updation. [caption id="attachment_7263" align="aligncenter" width="519"] Source: SEOPressor[/caption]
Making a website mobile-friendly may require some investment on your part, but witnessing the vast increase of mobile users, it can be easily concluded to be a worthy investment. If you want to know more about how to make your website mobile-friendly, send us a message and we will get back to you.
Source: SEOPressor[/caption]
Making a website mobile-friendly may require some investment on your part, but witnessing the vast increase of mobile users, it can be easily concluded to be a worthy investment. If you want to know more about how to make your website mobile-friendly, send us a message and we will get back to you. 


